When you test a website or a webpage on the website benchmarking tools like — PageSpeed, GTmetrix, Pingdom, or WebPageTest; you might have encountered a red signal that says to reduce initial server response time. What is that? How do I fix that red signal?
If you do not know what is response time, then take it as how fast a web page opens up for you when you click or hit enter. On various scenarios, a response time should always be lower, otherwise your site gets worsened under load. In this article, I’ll try my best to explain everything in the easiest terms, and you’ll learn about some achievable ways to reduce initial server response time.
What is the initial server response time?

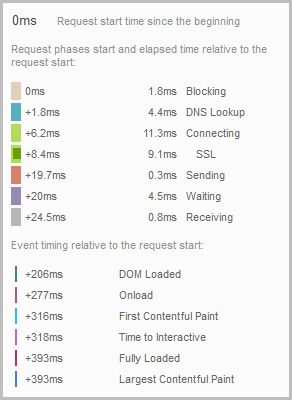
It is the time it takes for the browser to receive the first byte in response to the browser request. When a user tries to load a website. This initial connection consists of many transits which are linked to the first response, like:
- Blocking Time.
- DNS Lookup Time.
- Connecting Time.
- SSL/TLS Establishing Time.
- Sending Time.
- Waiting Time.
- Receiving Time.
If you are loading resources from multiple domains, or from CDN link, then those steps are followed again in sequential order as requested by the browser.
1. Blocking Time.
Blocking time is nothing but time taken by your computer to initiate the request. It is like a queue of a very small-time to line your request. In layman’s term, it is the time when your computer handles the request locally. Slower the computer, higher the blocking time.
Usually, blocking time is no more than 1 to 5 milliseconds.
2. DNS Lookup Time.
DNS (Domain Name System) is a hierarchical and decentralized naming system for computers connected to the internet. It is like a map index table that knows what IP (Internet Protocol) address belongs to what domain, and it resolves that using DNS resolution.
The time taken to complete this domain name resolution is known as DNS lookup time.
We all use the DNS service offered by the domain registrar or our hosting company. I’m not saying they all are bad, but not all of them are fast either. It all depends on what level of hosting you choose.
Here, I’ll recommend testing your own domain’s worldwide DNS lookup time using DNSPerf like DNS speed benchmark tool. You can try others, but I find this tool handy due to multiple location checks.
If you notice that some locations or regions are taking more than 100 milliseconds, then switch to some alternate DNS service which is fast, because this will be the first thing that will slow things down.
You can free DNS services like Cloudflare, or Premium ones like Akamai DNS, Amazon Route 53, and Google Cloud DNS. Just for initial stage, Cloudflare is the best choice.
How To Use Cloudflare As DNS Only?
You can use Cloudflare as DNS only just add your site to Cloudflare, and change the domain’s name server as said. Once the changes propagated, set all the cloud icons to off (gray) in Cloudflare DNS section, this way only and only DNS will be managed by Cloudflare and not the web firewall and optimization settings which is Cloudflare known for.
Just by switching to a fast DNS service, you can speed up the initial response time by 50-200 ms. As global round trip from a single location increases as you go far.
Example: From India to the USA, a DNS look up may take more than 200 ms time. But as Cloudflare have many DNS servers there, and we switched to it, now time is just 15 ms.
3. Connecting Time.
Once the DNS lookup is finished, the search of servers will start, and once found it will try to establish a connection. It is very much like searching for a chapter in the index section of a book.
Usually, this connection establishment is fast when there is no, or small load. With increasing real-time visitors, connection time is affected badly if the server is too small. You can fine tune connection settings, and switching to a faster server fixes all major issues related to connecting time.
4. SSL/TLS Establishing Time.
This section will be followed if you have installed an SSL certificate on your website. If the site is not using an SSL certificate, you can completely ignore this point. Establishing of SSL connection itself is hefty on server resources, but that can be resolved pretty easily by applying correct configurations.
I’ll suggest skipping all the outdated SSL Protocols (like TLS 1.0, 1.1) and use the latest ones only (like TLS 1.2 and 1.3). You can even cache SSL sessions to make things faster for new connections. Mozilla SSL Configuration Generator is one of tried and tested tools to generate all those optimized configurations.
You can save here significant processing time wasted due to misconfigurations.
5. Sending Time.
Once the above communication completes, the browser sends a request to send the web page as the browser has established a secure connection to communicate.
6. Waiting Time.
Once the server receives the request of the browser to send a web page, the server will create the web page and sends it to the browser. Here, the performance of the web server and codes will take time. Make sure you use the fast server and well-coded theme and extensions, so things get ready fast.
I’ve seen one issue with clients that they install many plugins and disable most of them when they are not using them. This all leads to an increase in waiting time. Make the backend as much as lightweight you can, install and keep only important stuff and remove everything else which is of no use.
7. Receiving Time.
Once the web page is ready, it will be sent to the browser, and that receiving time (including above all times) will be known as initial response time. Later this further communication will load any static file like – CSS files, images, and JavaScript files.
Bonus. Use a CDN.
Content Delivery Network (CDN) comes in the scenario when you are dealing with a global level of traffic. You can not host your main website worldwide, but you can serve all the static contents of the website using a CDN. If you have a fully static website, you can serve that whole site using CDN. Note that, a dynamic website will not work correctly with CDN if you enable full page cache on the CDN.
So just cache static contents only, and not the dynamic pages.
This is how you can reduce initial server response time of a website. The main key is better hardware and network, then better software and configurations.
Leave a Reply